Upside. How to make a web app in 2,5 months.

The upside case proves that you can implement your idea and get the first users in 2-3 months. By getting the best out of no-code web app development, you can create applications at least ten times faster.
Industry – SaaS, HR tool.
Core technologies – Webflow, Natively.
Services – Product Management, Discovery, User Research, Business Analysis, UX/UI Design, Web App Development, Website development.
Location – Spain.
Timeline

Feedback
Challenges
In November 2021, we began web app development for Upside, a SaaS platform that allows setting up, monitoring, and managing employee benefits programs. The founder had a great vision for his product and needed help to bring his idea to life fast.
Our goal was to make a web app using a no-code web app development approach, and we did it in 2,5 months, turning the idea into a full-fledged product.
The project idea was to create a simple platform that allows companies to offer employees flexible spending accounts while maintaining complete oversight and control.
Upside platform needed to have the following parts:
- Company admin tool.
- Employee dashboard.
- Upside admin.
The core values of the platform were easy to upload and use for employees, easy to control, and get a summary of expenses for admins.
To that end, we needed to complete the following tasks:
- Conduct user and competitor research;
- Prepare clear Figma wireframes and app development requirements;
- Create a vibrant and simple UI for the app flow;
- Develop, test, and release a web application.
Process
Weeks 1-3. Figma wireframes. App development requirements
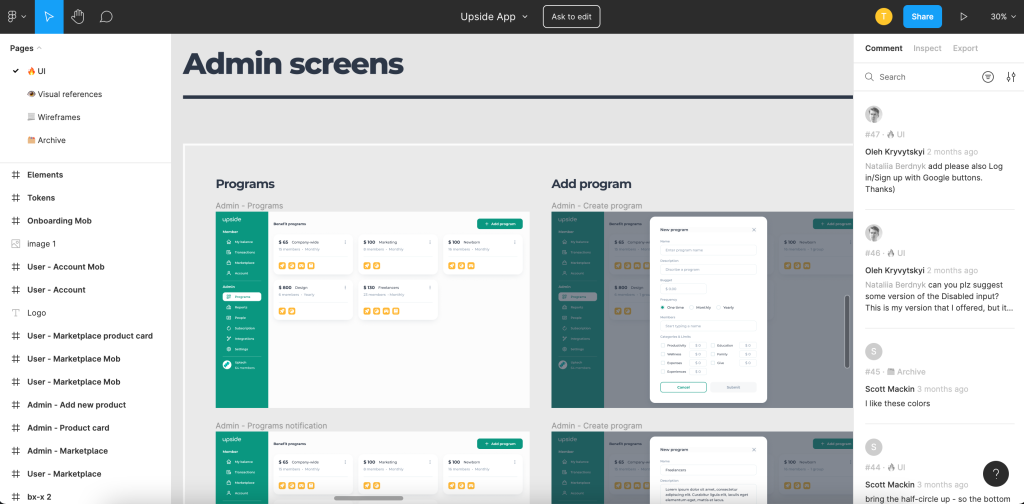
First of all, we carried out thorough preparatory work – clarified the vision, and conducted strong user and competitor research. Then we went through several versions of Figma wireframes and prototypes.
A wireframe is a schematic visualization that helps you think and communicate about the structure of the app you are building. It illustrates an interface that focuses on functionalities available to intended behaviors and does not include any styling, color, or graphics.
A prototype is a model of your application that shows the screens and their relationships. It helps to understand how people will use the product.
The first versions of Upside wireframes were just papers visualizing our brain storms’ results.

We used Figma, an online editor for interface design and prototyping, to collaborate fast and conveniently for the final versions of the Figma wireframes. The primary functions of the service are available for free.

One of the main goals of this stage of web app development was to find out the key functionality required for a minimum viable product (MVP). Our advice – focus on the critical features and implement the others in version 2.0. For example, we postponed to version 2 the ability to create and manage user groups, which allowed us to significantly simplify the logic and release the app faster.
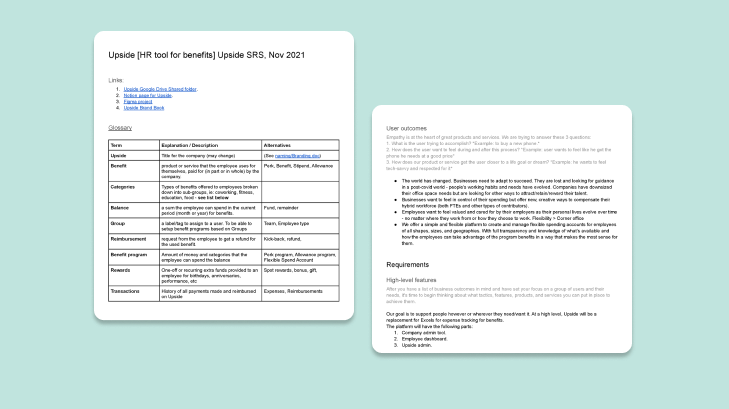
After Figma wireframes, we wrote an app development requirements.
Software requirements specification (SRS) – a document that describes what the web app will do and the functionality Upside needs to fulfill all stakeholders’ (C-Level, HR team, Accounting Team, Office Manager, Employees, Freelancers, Contributors) needs.
App development requirements for Upside consisted of three units:
- Project description – problem statement, business assumptions, user assumptions, business outcomes, user outcomes;
- Research materials – competitor & user research, business goals and assumptions, user personas, user interviews, glossary, and all the other important information about the product;
- Software requirements – high-level features, models, user stories, app analytics, security/privacy guidelines, design guidelines, project documentation, backlog

Weeks 4-6. App design in Figma
With over ten years of web app development experience, we know that a good UX significantly increases conversions.
App design encompasses the user interface (UI) and user experience (UX), which blend seamlessly for a smooth user experience.
UI design focuses on the overall style of the app (including the colors, fonts, and general look and feel),
UX design relates to navigation, functionality, and usability.
First of all, we set up a color palette, and typography, and created minimalistic UI elements and illustrations.

The main challenge was implementing all the functionality in 2-3 months to get MVP, traction, and the first feedback from real users. That’s why we chose Bubble web app development.
No-code or zero-code platform is a tool for creating applications through graphical user interfaces and configuration without traditional writing code.
No-code was a wiser choice for a new idea like Upside. Bubble web app development made it possible to implement all the necessary features.

Weeks 7-12. Web app development in the no-code platform Bubble
The main challenge was implementing all the functionality in 2-3 months to get MVP, traction, and the first feedback from real users. That’s why we chose Bubble web app development.
No-code or zero-code platform is a tool for creating applications through graphical user interfaces and configuration without traditional writing code.
No-code was a wiser choice for a new idea like Upside. Bubble web app development made it possible to implement all the necessary features.

Results
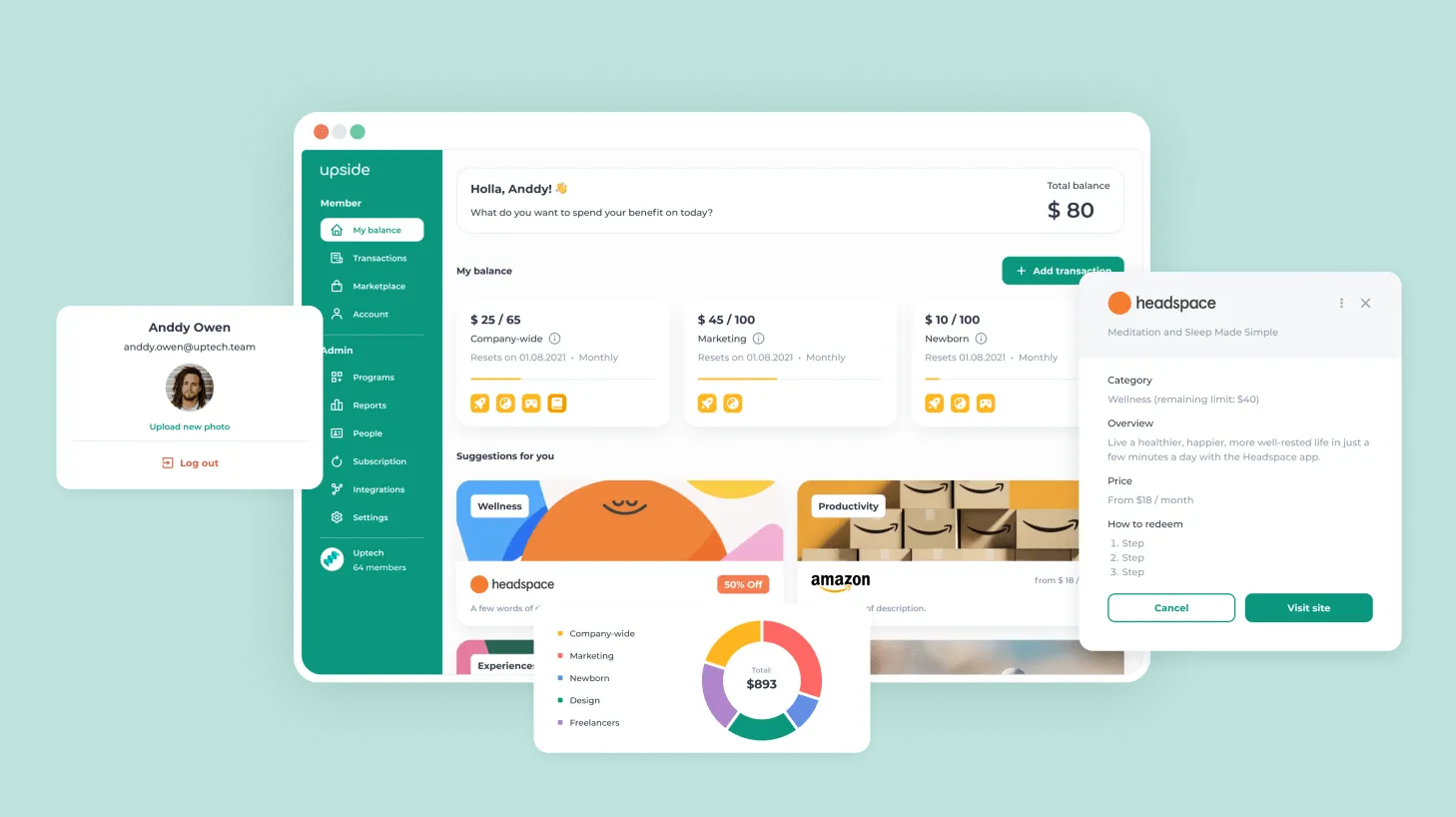
That’s what we have done for Upside with Bubble web app development.
Users and companies
All users can sign-up with the email/password or with their Google account, log in/log out, and reset the password.
Admins can manage the company profile, and subscription, invite employees by email, and manage users (view all users, edit, deactivate, and delete them).

Programs and balances
Admins can create, edit, and delete the benefits program (name, budget, frequency, members, categories, and limits).
Users can view their available balance (sum of all unused balances from all my active programs) and active programs. When a user takes part in the program, a “Program Balance” is created. Users can see the dashboard (by period, category, and missing items), create, edit, delete a reimbursement, and request a category/perk from the company.
Team members can submit a suggestion or a request to their company admins for new programs/perks.

Programs and balances
Admins can view the reports of the usage for their account:
1. Dashboard with general usage (number of active people) and usage by benefits program;
2. Report by an employee;
3. Transactions (reimbursement requests).
Admins can view reports by an employee (by month, period), export the reports in a CSV-style sheet, and filter by group, user, category, and date range.

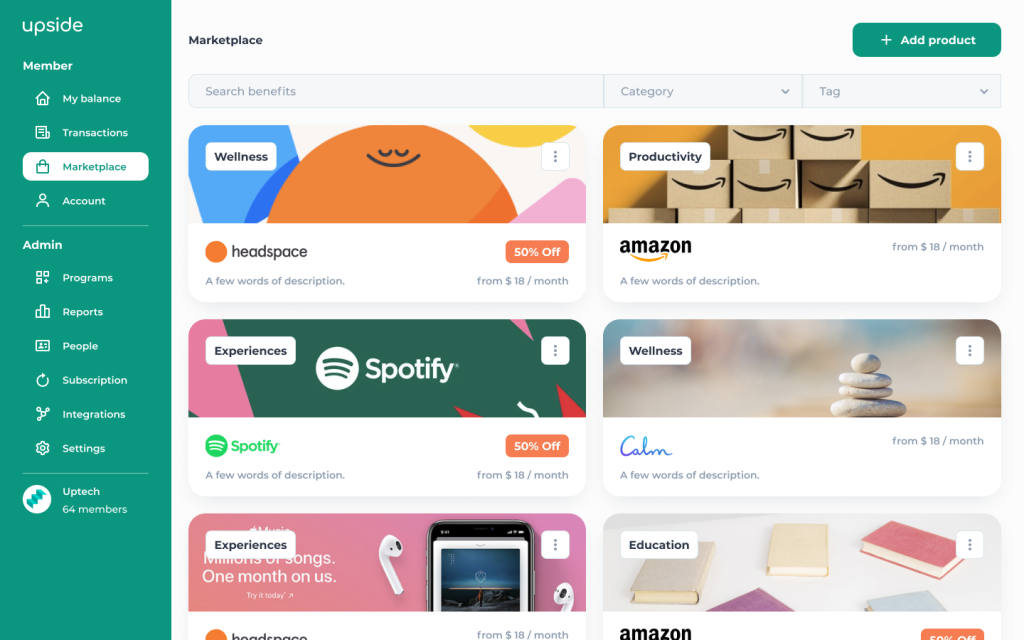
Marketplace
Upside Admins can Add/Edit Marketplace items. Users can view and filter the Marketplace deals, suggest ideas, or put partner deals there.

Subscription
The owner can create, or cancel a subscription with Stripe. We also implemented a 30-day trial period.

App analytics
We also set up Amplitude analytics to track important use statistics. And the app uses Crisp for customer support chat.
Demo
Our founder, Andriy Bas, shared details on how to make a web app in the video below.
Summary
Upside is a creative and flexible new way to attract and retain talent in the remote/hybrid workforce era. We engage you to try it right now on https://app.ontheupside.io (use the code NCNP to sign-up).
No-code is a wise choice for a myriad of ideas – from marketplaces and social apps to internal HR or analytical tools. If you want to make the application fast and test your concept on a real user, use our experience on how to make a web app or contact us for more details.